Gatsby won't last
I’ve tried out Gatsby, and I’m skeptical.
What is Gatsby?
It’s a modern JavaScript-based CMS that generates static pages. It uses React and GraphQL, and you can plug in different content backends that it pulls from on build time. You could also write content with Markdown or as React components.
Its structure seems centered around pages and posts. Wrt. code, Gatsby loves plugins.
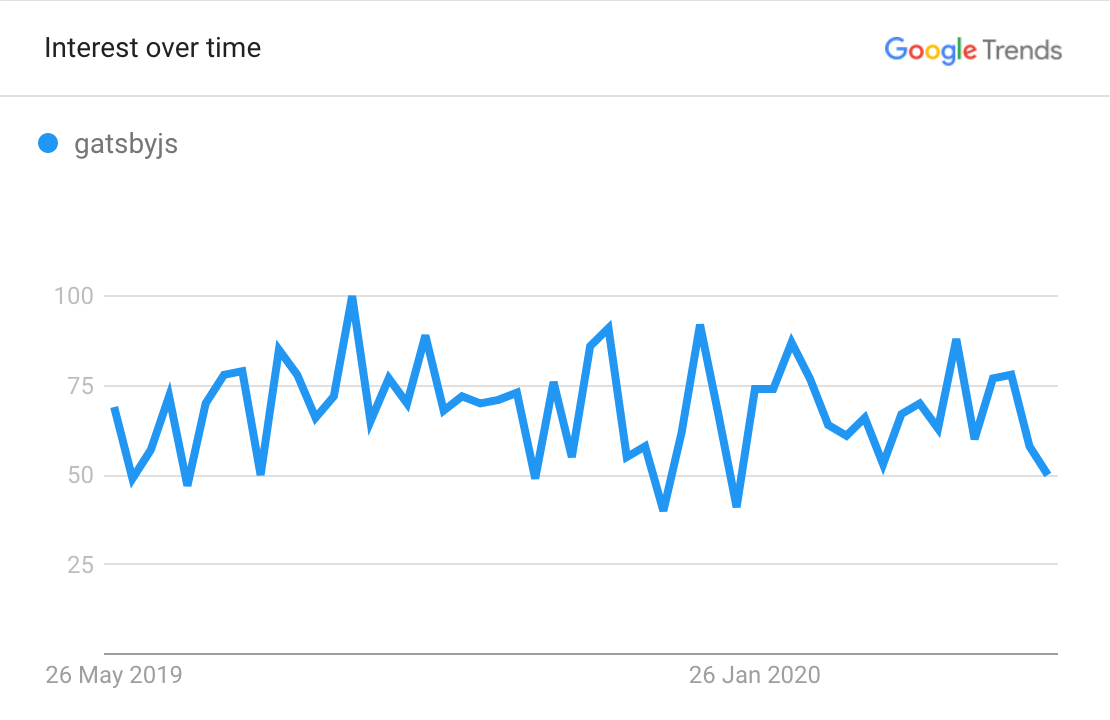
How is GatsbyJS doing?
Google trends says
that it’s been flatlining for 2 years, though Sweden love it.

MarkDown: How do I add images?
The regular github flavored way, with a local or external url:
Markdown: Can I do code highlighting
Can I create code snippets with highlighting?
Yes, e.g. using ```js for javascript.See gatsby-remark-prismjs for more!
Deploy Gatsby to Github (pages)
Given that you have added a github repository as a remote origin, and enabled github pages for your repos , use gh-pages:
yarn add gh-pagesAdd script deploy to package.json
"scripts": {
"deploy": "gatsby build --prefix-paths && gh-pages -d public"
},And set the prefix-path in gatsby-config.js to the name of your repo:
pathPrefix: `/my-repo-name`,Now you can deploy by simply running yarn deploy. It’ll be available at
https://your-username.github.io/my-repo-name
Can I use regular React components?
Yes! From .mdx files, you can import React components and mostly use them without any special handling at all.
How do I do CSS?
Almost however you like. Gatsby defaults to css-modules, but supports CSS-in-JS like Styled Components.
The only difference is that you probably got to install one or two plugins to make it work.
Here’s a guide for Gatsby with Styled System and StoryBook!
Summary
Gatsby is like React met WordPress. Developers meet hackers. It offers some really cool things: Static page generation with React and GraphQL? I love the idea.
The documentation is rich. Tutorials for beginners even tell you how to install node. Everything is plugin-based. You want styled-components? Sure, there’s a plugin and a 4-page guide for that.
I can’t quite put my finger on it, but it’s like a bunch of well-meaning developers tried to bring React and front-end development to non-developers. I admire that, but it feels unsustainable. It looks so heavy to maintain:
When you have 12 000 pages of documentation (about JavaScript), how many full-time employees do you need to keep those up to date?
3443 packages are found on npm when searching for “gatsby”. Is Gatsby able to evolve while still supporting these packages?
Depending on not only styled-components both also gatsby-plugin-styled-components
and babel-plugin-styled-components for your CSS-in-JS solution feels fragile.
How quickly will your dependencies be deprecated?
But maybe it doesn’t matter much if you run gatsby-version-old when the site is static? Old styled-components? Well, it builds and works, and there’s no security risk involved.
Maybe the plugin-community will be super loyal since they’ve invested enough time learning the Gatsby-way and creating Gatsby-plugins to feel comfortable right where they are?
My worries that things are different might be just what is needed to lure Wordpress and Drupal communities over to React, and what makes them stay.
Gatsby raised $15M last year. That’ll keep them afloat for a couple of years, and by that time maybe they’ve gathered a large enough following to stick around – or found a way to be able to use packages like styled-components directly without plugins.
Until that time, I’ll play around skeptically.